「AMP 自動広告のご紹介」について「WordPress」と「はてブ」の対応!…。WordPress側は収益上がるけど、はてブはタグ消えちゃうので…未対応かしら汗…(2018/07/15時点)。
スポンサードリンク

はい、こんにちは。妖精です。
さて、推奨されているとはいえ、いずれ滅ぶであろうAMP…。まぁネットワーク環境の改善と、スマホのスペックが上がり続ける世の中ですからね、5年もしたら滅ぶかも!?という意味ですw
といいつつ5年間は収益が上がるんだったら…。是非ともAMPの自動広告をやってみたい!ということで、ええ、やってみたんですが…。はてブが…。はてブが…w
【ダメでした】はてなブログのAMP自動広告

いちおう、こんな感じで対応策を事前に考えて実施しましたが…。ダメですたw
コード修正前
| 配置位置 | アドセンス広告の種類 | 設定場所 |
| サイトトップ(タイトル下) | レスポンシブ広告 | はてブのデザイン設定 |
| サイト左下 | レスポンシブ広告 | はてブのデザイン設定 |
| 記事中 | レスポンシブ広告 | 記事に直書き |
| 記事上 | サイズ固定の広告 | はてブのデザイン設定 |
| 記事下 | レスポンシブ広告 | はてブのデザイン設定 |
| 通常の自動広告(amp非対応) | - | はてブの設定→詳細設定→「headに要素を追加」 |
コード修正後(赤文字が修正したところ)
| 配置位置 | アドセンス広告の種類 | 設定場所 |
| サイトトップ(タイトル下) | レスポンシブ広告 | はてブのデザイン設定 |
| サイト左下 | レスポンシブ広告 | はてブのデザイン設定 |
| 記事中 | レスポンシブ広告 | 記事に直書き |
| 記事上 | サイズ固定の広告 | はてブのデザイン設定 |
| 記事下 | レスポンシブ広告 | はてブのデザイン設定 |
| 通常の自動広告(amp非対応) | - | はてブの設定→詳細設定→「headに要素を追加」 |
| ampの自動広告ライブラリの読み込み設定 | - | はてブの設定→詳細設定→「headに要素を追加」 |
| ampの自動広告を広告コード設定 | - | はてブの設定→詳細設定→「headに要素を追加」 |
結果、注意点、まとめ

上記の画像はAMP自動広告の広告コード配置位置に関するグーグルアドセンスの説明。head要素に書いちゃダメ!って書いてないので、ええ、head要素に「ライブラリ」と「広告コード」の両方を書いたんですね。で、ダメでしたw
そしたら疑わしいのは、はてブのhead設定に「広告コード」を書くのがダメなんじゃねーの?と思ったので、調べてみると、2018/07/18時点ではアドセンス公式ブログ側で「AMP自動広告の広告コードはbodyタグ以下に書け」と指示があったw。なので
- はてブのデザイン設定(WPのウィジェット)
- ヘッダのhtml設定
- 記事に直書き!
と試したんだけど…。ダメでしたw。どうも、はてブが対応してないみたいですねw。html編集モードで「amp-auto-ads」を書いても、次のアクションで自動的に消されてしまうw。
他にもググったら、有識者っぽい方々も「未対応っぽい」との書き込みがあったので…。俺さんも、ちょっと様子見しますw
【OKでした】WordPressのAMP自動広告

WordPressは上手く行きました。あ、当然ながらAMPプラグインをインストール済みが前提っすよ?
コード修正前
| 配置位置 | アドセンス広告の種類 | 設定場所 |
| ウィジェット配置数か所 | いろいろ | Wordpressの「外観」→「ウィジェット」 |
| Real-Time Find and Replaceプラグインで記事内 | いろいろ | Real-Time Find and Replaceプラグインの設定 |
| Add Code to Headプラグインで記事トップ | いろいろ | Add Code to Headプラグインの設定 |
コード修正後(赤文字が修正したところ)
| 配置位置 | アドセンス広告の種類 | 設定場所 |
| ウィジェット配置数か所 | いろいろ | Wordpressの「外観」→「ウィジェット」 |
| Real-Time Find and Replaceプラグインで記事内 | いろいろ | Real-Time Find and Replaceプラグインの設定 |
| Add Code to Headプラグインで記事トップ | いろいろ | Add Code to Headプラグインの設定 |
| Add Code to Headプラグインでamp自動広告ライブラリの読み込み設定 | - | Add Code to Headプラグインの設定 |
| top-of-every-postプラグインでamp自動広告の広告コード設定 | - | top-of-every-postプラグインの設定 |
結果、注意点、まとめ

WordPress側は簡単でしたねw。ちゃんと「head要素」にライブラリを読み込ませる=「Add Code to Head」という、プラグイン名そのまんまのヤツで設定できますw。
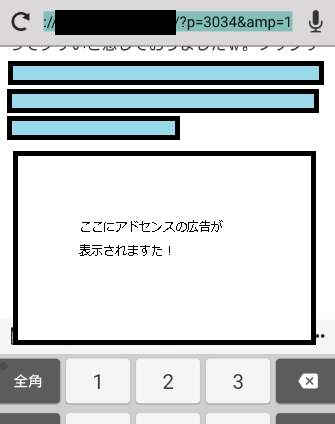
んで、はてブで動かなかった「body要素」にAMP自動広告の広告コードを配置…。これは「top-of-every-post」プラグインに任せました。記事上にAMP自動広告の広告コードを出力してくれまして、ええ、ちゃんと上記画像のように広告が出てくれましたっ!
ちょっくら懸念点ですが、この方法は記事上なのでbodyタグの直下じゃないw。だから…。WEBサイトのタイトル下とかにはAMP自動広告は出てくれない「かも」しれませんねw
んで、ちゃんとAMP自動広告って表示されてるの?って確認なんですが、下記画像みたいな感じでレポートで分かります。

ってことで、はい、以上になります!とりあえずAMP自動広告は、WordPressでの対応はOKですが、はてブは様子見ですね…。関連コンテンツも出ないらしいじゃん?まー、放っておくかw
ってことで終わります!
 いちばんやさしいWordPressの教本 第3版 人気講師が教える本格Webサイトの作り方 「いちばんやさしい教本」シリーズ Amazonで確認 |
 世界一わかりやすいWordPress 導入とサイト制作の教科書 (世界一わかりやすい教科書) Amazonで確認 |
 サイトの拡張性を飛躍的に高める WordPressプラグイン開発のバイブル Amazonで確認 |